HTML ARKAPLAN(bgcolor)RENKLERi-ARKAPLAN RESİM
Web sayfanızın arkaplan rengini ve tabloların arkaplan renklerini değiştirmek için "bgcolor" parametresine o rengin ingilizce adını (blue, yellow, white, black gibi) ya da onaltılık sistemde hazırlanmış renk kodunu girmeniz yeterlidir. Arkaplan rengi şu şekilde değiştirilir.
<body bgcolor="Limegreen" style="color:white">
<p>............</p>
<p>Bu kısımda diğer sayfa elemanları bulunur.</p>
<p>...........</p>
<p>...........</p>
</body>
ÇIKTI:

Bu kodlama ile sayfa arkaplanı açık yeşil olarak değiştirilir. Burada "bgcolor" için Limegreen yerine onun hexadesimal(onaltılık) RGB kodu olan (#41A317) da yazılabilir. Hexadesimal sayı sistemi 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F elemanlarından oluşur.
Önemli bir noktada webtarayıcılar varsayılı font color olarak siyah gelir. seçtiğiniz renklere bazen siyah renk uyumlu olmaz websayfasının tümünde geçerli renk için (body) etiketinde (style="color:white")tanımlama ile sayfamızda fontların rengini beyaz belirledik.
Burada RGB sisteminden de bahsedelim. RGB, Red-Green-Blue (Kırmızı-Yeşil-Mavi) ışık renklerinin karışımı ile diğer renklerin elde edilmesine dayalı bir renklendirme standardıdır. Her renk için hexadesimal sayılardan oluşan bir sayı çifti bulunmaktadır. Bu çiftlere verilen değere göre istenilen renk elde edilebilir
HTML renk örnekleri tablosu:
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Orange | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Sayfamızın arka planına sabit bir renk değil de bir resim eklemek istiyorsak kullanacağımız özellik background'dır.Kullanımı ise şu şelildedir <body background="Resmimizin yolu">
Resim yolundan kastımız, ekleyeceğimiz resmin bilgisayarımızdaki yoludur. Mesela masaüstünde deneme.jpg adlı bir resmimiz varsa eklenecek kodumuz : <body background="deneme.jpg"> olacaktır. Tabi eğer html dosyamız da masaüstünde ise. Masaüstünde değilse o anki konumunu, belirleyip yazmalıyız.
Uzantımız gif veya png gibi farklı bir uzantı ise onu da belirtmeliyiz.
<body background="test.png">
</body>
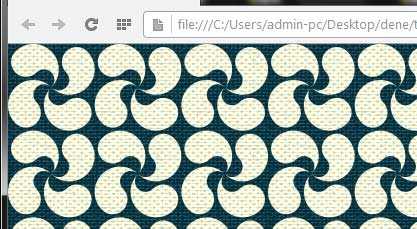
ÇIKTI:

Arkaplana resim verilirken dikkat edilecek nokta resimlerin tekrar etme özelliği var bundan dolayı şeçtiğimiz bazı resimlerin tekrar etmesinde arada resim geçişi olmadığı için çirkin bir görüntü ile karşılaşabilirsiniz. resimleri seçerken pattern resimleri seçerseniz bu olumsuz durumla karşılaşmazsınız.
Tablolarda arkaplan rengi kullanımı
<table bgcolor="#cccccc" border="1"><tr>
<td>hexadecimal renk kullanarak gri arkaplan"#cccccc"</td>
</tr></table>
<table bgcolor="rgb(29,134,29)" border="1"><tr>
<td>RGB değerlerini kullanarak yeşil renkli bir tablo "rgb(29,134,129)"</td>
</tr></table>
<table bgcolor="orange" border="1"><tr>
<td>Renk adı kullanarak belirlenen turuncu arkaplan</td>
</tr></table>
ÇIKTI:
| hexadecimal renk kullanarak gri arkaplan "#FF0000" |
| RGB değerlerini kullanarak arkaplanı yeşil renkli bir tablo "rgb(29,134,29) |
| Renk adı kullanarak belirlenen turuncu arkaplan |
Efekan 14/12/2020
yönetici 16/12/2020
Ahmtbldrc 26/03/2021
yönetici 27/03/2021
Yiğit Ulaş 29/05/2021
yönetici 31/05/2021
<body bgcolor="blue" style="color:white">
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?