CSS Z-İNDEX NEDİR?
Doğası gereği web sayfaları genellikle x ve y ekseni olarak iki boyutlu, görüntüleme elemanları olarak kabul edilir. CSS kodları yardımı ile elemanları hep yan yana alt alta sıraladık ama günümüzün tasarımlarında bu sıralamalar bizlere yetmemeye başladı. Nasıl photosop gibi programlarda resimleri üst üste(katman) dizebiliyorsak, CSS z-index özelliği ile bunu belirleyip herhangi bir HTML elementinin diğerinin üzerinde ya da altında görünmesini sağlayabiliriz.
Herhangi bir HTML elemena z-index özelliği uygulamak için ilk önce konumlandırma (position) değeri (position:absolute, position:relative, ve position:fixed) atamanız gerekir. Bunun anlamı eğer bir elementi aynı z-ekseni üzerinde üst veya alt sıraya atmak istiyorsanız ilk olarak konumlandırma değeri atamalısınız.
z-indeks değeri en yüksek olan öğe en üstte yer alır, z-index değeri en küçük olan öğe ise en altta yer alır.
Web sitenizi kodlarken birçok yerde z-index özelliğine ihtiyaç duymayız çünkü normal sayfa akışında elementler yanyana alt alta durduğu için böyle bir özelliğe ihtiyaç yoktur. Ne zaman elementlere konumlandırma değeri tanımladığımızda elementler bir biri üzerine bindiğinde z-index değerine ihtiyaç duyarız.
Not: z-index varsayılı değeri sıfır(0)'dır.

Bir z-index özelliği daha karmaşık web sayfası düzenleri oluşturmak için yardımcı olabilir. Aşağıdaki, CSS katmanları nasıl oluşturulacağını gösterir bir örnektir.
CSS:
.Kutu {
position: absolute;
left: 10px;
top: 20px;
z-index: 2;
}
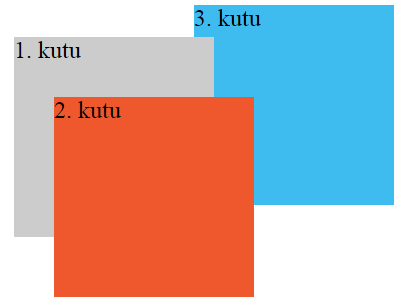
Aşağıda örnekle varsayılı değerlerle üç kutu konumlandıralım.
CSS:
.kutu1{width:200px;
height:200px;
background-color:#ccc;
font-size:24px;
position:absolute;
}
.kutu2{width:200px;
height:200px;
background-color:#ef572c;
font-size:24px;
position:absolute;
left:80px;
top:100px;
}
.kutu3{width:200px;
height:200px;
background-color:#3fbcef;
font-size:24px;
position:absolute;
left:220px;
top:50px;
}
HTML:
<div class="kutu1">1. kutu</div>
<div class="kutu2">2. kutu</div>
<div class="kutu3">3. kutu</div>
ÇIKTI:

Yukarıda örnekte görüldüğü üzere tarayıcılar kutuları HTML'deki sıraya göre dizdi. Biz bunları z-index özelliği yardımı ile sıralama yerlerini değiştirecegiz. Birinci kutuyu ortaya, ikinci kutuyu üste ve üçüncü kutuyuda alta alalım.
CSS:
.kutu1{width:200px;
height:200px;
background-color:#ccc;
font-size:24px;
position:absolute;
top:40px;
left:40px;
z-index:1;
}
.kutu2{width:200px;
height:200px;
background-color:#ef572c;
font-size:24px;
position:absolute;
left:80px;
top:100px;
z-index:2;
}
.kutu3{width:200px;
height:200px;
background-color:#3fbcef;
font-size:24px;
position:absolute;
left:220px;
z-index:0;
}
ÇIKTI:

z-index özelliğini nerelerde kullanabilirsiniz: Resimlere gölge efekti verdiyseniz ve gölge kısmını resimden ayırıp sitenizde resmi birleştirdiğinizde gölge efekti resimle aynı hizada kalacağı için göze gelen bozuk görüntü oluşacaktır. Bu sorun z-index özelliği ile giderilir. Sitenizde animasyon görüntülerde ve animasyon slider'larda kullanabilirsiniz.
Basit bir animasyon yapalım burda z-index özelliğini kullanalım. Bir yel değirmenin pervana kısmını resimden ayıralım ve pervane kısmına hareket verelim.
img , Resim etiketi blok elemanıdır. sitemize resimleri eklediğimizde pervane resmi ve yel değirmen evi alt alta sıralanır; Bunları konumlandırma ile yerlerine getirelim ve animasyon verelim.
CSS:
@keyframes pervane {
from { transform: rotate(360deg); }
}
.box{width:547px;
height:400px;
border:3px solid #ccc;}
.d_ev{position:absolute;}
.pervane{position:relative;
left:170px;
top:80px;
z-index:1;
animation-name: pervane;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: reverse;
}
HTML:
<div class="box">
<img class="d_ev" src="degirmen_evi.jpg" alt="" />
<img class="pervane" src="pervane.png" alt="" />
</div>
ÇIKTI:
Yukarıda ki örnekte iki resimde z-index özelliği vermesekte HTML'de resim etiketinin yerleri değiştirilerek doğru, üst üste sıralama yapılabilir; Ancak üç ve daha çok resimlerde z-index özelliği kullanılmalıdır. Misal bir yazı nesnesi olsa ve bir kutu nesnesi olsa, yazıya hareket versek kutumuz en üst katmanda olsa yazı bu kutunun altından geçeçeği için görünmeyecektir. Yazı nesnesi en üst katmanda gösterilerek animasyonumuzda kutunun, üstünden geçerek görünecektir.
Ali Tekeli 04/01/2021
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?
