JAVASCRİPT EKRAN ÇIKTILARI
JavaScript'de herhangi bir yerleşik baskı veya görüntüleme fonksiyonları yoktur. Javascript farklı şekillerde ekrana yazma olanakları vardır. Bunlar aşağıda liste halinde yer almaktadır.
- window.alert () : Kullanarak ekrana yazma
- document.write () : Kullanarak HTML çıkışına yazma
- innerHTML : Kullanarak, bir HTML elemanı içine yazma
- console.log () : Kullanarak, tarayıcı konsol içine yazma
Window.alert() kullanılması
Verileri görüntülemek için bir uyarı kutusunu kullanabilirsiniz :
window.alert("Merhaba Dünya");
ÇIKTI:

Document.write () KULLANILMASI
document.write(): Test amaçlı, kullanıma uygundur.
HTML dokümanının tamamen yüklendikten sonra document.write() kullanarak,tüm mevcut HTML silinir mesaj yazılır.
document.write("Merhaba Dünya");
NOT: document.write() yöntemi tüm HTML etiketlerini silip ekrana öyle mesaj yazar. Yalnızca test için kullanılır.
InnerHTML KULLANILMASI
Bu yöntemle herhangi bir HTML elamanı seçilerek mesaj yazılabilir.
JavaScript:
document.getElementById("demo").innerHTML = 5 + 6;
HTML:
<p id="demo"></p>
Console.log kullanılması
Tarayıcınızda verileri görüntülemek için console.log () Kullanabilirsiniz. F12 ile tarayıcı konsolu etkinleştirin.
JavaScript:
console.log("merhaba Dünya");
Webmaster Test amaçlı kullanabilir. Diğer console özellikleri :
- console.info(): Web Konsolu bir bilgilendirme mesajı verir. Firefox ve Chrome, küçük bir "i" simgesi Web Konsolu günlüğüne bu öğelerin yanında görüntülenir.
- console.error() : Web Konsolu bir hata mesajı verir.
- console.warn() : Web Konsolu için bir uyarı mesajı verir. Not: Firefox, uyarılar yanlarında Web Konsolu günlüğüne küçük bir ünlem simgesi var.
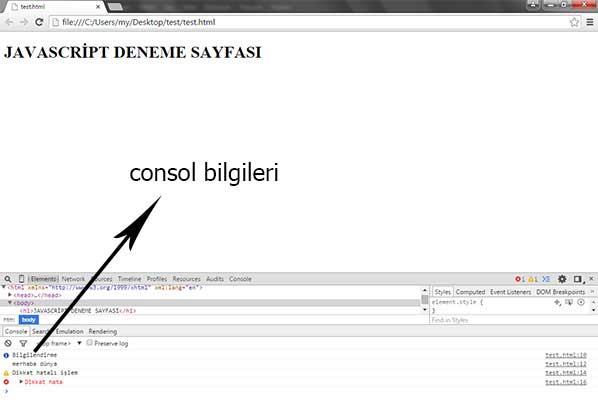
console.log fonksiyonu ile bir örnek yapalım.
JavaScript:
console.info("Bilgilendirme");
console.log("merhaba dünya");
console.warn("Dikkat hatalı işlem");
console.error("Dikkat hata");
Tarayıcımızı çalıştırdığımızda yukarıda ki örnekteki ekran çıktıları göremeyiz. Çıktıları görmek için F12 klavye tuşu ile tarayıcımızın konsolunu çalıştırarak görebiliriz.

Ercan Öngüner 25/06/2019
yönetici 26/06/2019
Hakan burucu 23/04/2020
yönetici 24/04/2020
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?