Gzip Şıkıştırma ile Site Hızlandırma
GZIP, çoğunlukla sitenizin HTML, CSS ve JavaScript'inin boyutunu azaltmak için kod ve metin dosyaları için kullanılır.
Daha hızlı veri aktarımı ve düşük bant genişliği tüketimi için web sunucularının http istemcisine Gzip sıkıştırmasıyla veri gönderdiği web sunucusunda kullanılır.
Gzip, web sunucunuzun web sitesi kullanıcılarınız için daha hızlı yüklenen daha küçük dosya boyutları sağlamasına olanak tanır.
Gzip sıkıştırmasını etkinleştirmek standart bir uygulamadır. Herhangi bir nedenle kullanmıyorsanız, web sayfalarınız muhtemelen rakiplerinizden daha yavaştır.
Yüksek hızlı İnternet'in yaygınlaşmasına rağmen, bant genişliği kullanımı hala web hizmetleri ve son kullanıcılar için bir endişe kaynağıdır. Büyük web hizmetleri için yüzlerce hatta binlerce büyük dosya sunmak zorunda kalmanın harcama ve website hızı üzerinde büyük etkisi olabilir.
Gzip, sunucudan ayrılmadan önce içeriğin dosya boyutunu azaltarak bu sorunu yönlendirir. En popüler sıkıştırma yöntemi olan Gzip, web sunucuları ve tarayıcıları tarafından İnternet üzerinden iletilirken içeriği sorunsuz bir şekilde sıkıştırmak ve açmak için kullanılır. Çoğunlukla kod ve metin dosyalarında kullanılan Gzip, JavaScript, CSS ve HTML dosyalarının boyutunu % 90'a kadar azaltabilir.
Gzip nasıl kullanılır?
Çoğu zaman, bu program sitelerin açılmalarını hızlandırmak için kullanılır. Bu işlemi açıklamak oldukça kolaydır: örneğin, bir kullanıcı bir sitenin bir sayfasını (100 kb boyutunda) görmek istiyorsa, gerçek zamanlı olarak sunucuda sıkıştırılır (örneğin, 50 kb'ye kadar) ve sıkıştırılmış kullanıcının tarayıcısına aktarılır. Ardından, tarayıcı sayfayı açar ve kullanıcıya gösterir. Sonuç olarak, sayfa boyutunda ve sonuçta daha hızlı yüklenmesinde önemli bir azalma elde ederiz. Ancak sunucuda yükü artırıyoruz, çünkü sıkıştırma işlemini neredeyse anında gerçekleştirmesi gerekiyor. Şuanki sunucular eskiye göre çok kuvvetli olduğu için sorun teşkil etmez.
Hangi Tarayıcılar Gzip'i Destekliyor?
Bugün tüm popüler tarayıcılar bu teknolojiyi desteklemektedir ve bu tür sayfaları açabilmektedir.
Gzip Sıkıştırmasını Uygulamak
Gzip sıkıştırmasını uygulamanın en kolay yolu CPanel'den Gzip sıkıştırmasını aktif etmektir. Diğer yol ise htaccess dosyasına Gzip sıkıştırma modülünü aktif edecek komutlar yazmaktır. Dilerseniz iki yöntemi de inceleyelim.
Cpanelden Gzip Aktif Etme
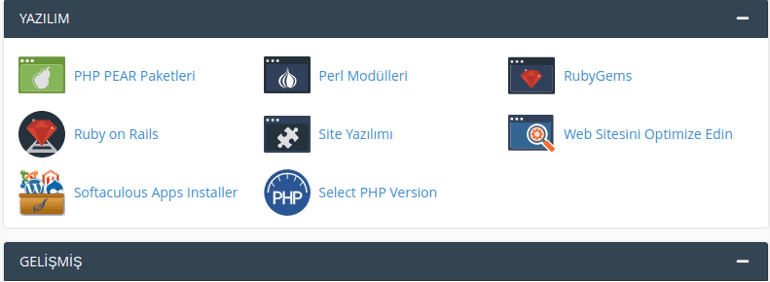
CPanel'e giriş yaptıktan sonra "Yazılım" bölümünde bulunan "Web Sitesini Optimize Edin" seçeneğine tıklıyoruz.

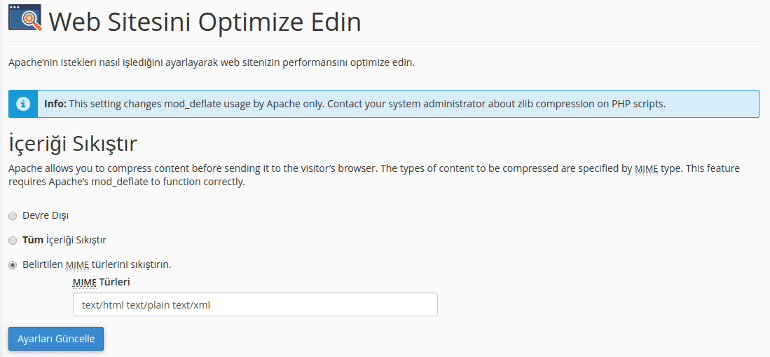
Açılan ekranda "Tüm İçeriği Sıkıştır" seçeneğini işaretleyip "Ayarları Güncelle" butonuna basarak yaptığımız değişikliği kaydediyoruz ve Gzip sıkıştırmamız Aktif oldu. Dilersek sıkıştırmanın sadece istediğimiz dosya türlerine uygulanmasını "Belirtilen MIME türlerini sıkıştırın." kısmını işaretleyip, dosya türlerini "MIME" formatı halinde yazarak sağlayabiliriz. Bu sayede Gzip sıkıştırması istediğimiz dosya türleri için geçerli olur.

.htaccess Dosyasını Düzenleyerek Gzip Aktif Etme
Aşağıdaki kodu .htaccess dosyanıza ekleyerek, mod_deflate (önerilen) aracılığıyla gzip sıkıştırmasını etkinleştirebilirsiniz.
Apache web sunucularında Gzip sıkıştırma
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
Sunucunuz mod_deflate‘i desteklemiyorsa, mod_gzip alternatifini deneyebilirsiniz:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
Değişiklikleri kaydettiğinizde Gzip sıkıştırma etkin olacaktır.
Litespeed web sunucularında Gzip sıkıştırma etkinleştir
Litespeed'de sıkıştırmayı etkinleştirmenin ideal yolu, bunu "CPanelden" altındaki yapılandırma yoluyla yapmaktır. Sadece "sıkıştırmayı etkinleştir" e gidin ve açık olup olmadığını kontrol edin, eğer "düzenle" yi tıklayın, sonra açmayı seçin.
Gzip sıkıştırması ne kadar etkilidir?
HTML ve CSS dosyalarınızın Gzip ile sıkıştırılması genellikle dosya boyutunun yaklaşık yüzde elli ila yetmişini korur. Bu, sayfalarınızı yüklemenin daha az zaman aldığı ve hepsinde daha az bant genişliği kullanıldığı anlamına gelir.
Gzip Sıkıştırmayı test etme
Gzip sıkıştırmasının çalışıp çalışmadığını görmek için gzip sıkıştırma aracını kullanın.
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?