Laravel Controller KullanÄąmÄą
MVC framework'de "C" harfi controler(Denetleyici) anlamÄąna gelir. HTTP isteklerini alÄąr views ve Modeller arasÄąnda yÃķnlendirici bir trafik gÃķrevi gÃķrÞr.
Laravel'de App/Http/controllers dizinin içinde TÞm KontrollÞrler(denetleyiciler) DepolanÄąr.
Temel Controller OluÅturma
KontrollÞr AÅaÄÄąda artisan komutu ile oluÅturulur.
SÃķzdizimi:
<controller-name> yerine istediÄiniz controller ismi girebilirsiniz. Anacontroler adÄąnda bir controller oluÅturalÄąm.
Terminal, CMD veya Git Bash programÄą aÃ§Äąn AÅaÄÄądaki komutu girin.
Komutu çalÄąÅtÄąrdÄąÄÄąmÄązda App/Http/controllers/Anacontroller.php dosyamÄązÄąn oluÅturulduÄunu gÃķreceksiniz. Artisan komutu girmedende controller dosyamÄązÄą oluÅtururuz namespace alanlarÄąnÄą artisan komutu otomatik bizim adÄąmÄąza oluÅturarak bize kolaylÄąk saÄlar. OluÅturulan dosyanÄąn içeriÄini gÃķrelim.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class Anacontroller extends Controller
{
//
}
Controller oluÅturulduktan sonra routes/web.php dosyasÄąnda Rota tanÄąmlanarak çaÄrÄąlabilir.
SÃķzdizimi:
Route::get('base URI','controller@method')
OluÅturduÄumuz Anacontroller için Anasayfa isminde istekte bulunalÄąm ve buna gÃķre RotamÄązÄą yazalÄąm.
URL adresinde localhost:8000/Anasayfa diye istekde bulunalÄąm.
Route::get('Anasayfa','Anacontroller@index')
Anacontroller dosyasÄąndada index methodunu oluÅturalÄąm.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class Anacontroller extends Controller
{
Function index()
{
//
}
}
Parametreleri kontrollÞre Aktarma
Parametreyi kontrÃķlÞre aktarmak istiyorsanÄąz aÅaÄÄądaki Åekilde kolayca oluÅturulur.
Routes/web.php dosyasÄąnÄą aÃ§Äąn aÅaÄÄądaki gibi yeniden oluÅturun.
Route::get('/Anasayfa{name}','Anacontroller@index');
OluÅturduÄumuz Anacontroller.php dosyasÄąnÄą aÃ§Äąn ve "index" methodunu aÅaÄÄądaki gibi gÞncelleyin.
function index($name)
{
return $name;
}
name, paremetresi girilmeyecekse method'da $name=null; eÅitleyin. Tabiki controller'de ekrana yazdÄąrma iÅlemi kullanÄąlmaz views'de yazdÄąrÄąlÄąr biz deneme yapmak için yazdÄąrdÄąk.
Kaynak(Resource) Denetleyicileri
Dinamik website tasarÄąmlarÄąnda CRUD(OluÅturma, Okuma, GÞncelleme ve Silme) Temel iÅlemlerdir. Bir Kaynak Controller ile CRUD iÅlemleri gerçekleÅtirmek için TÞm Methodlar içeren genel bir controller yapÄąsÄą elde edersiniz. Larevelde tek bir artisan komutu ile oluÅturabilirsiniz. Laravelde CRUD iÅlemleri için tek tek method oluÅturma zahmetli bir iÅ, tÞm Methodu tek bir artisan komutu ile oluÅturulur.
Kaynak Controller OluÅturma
Larevel'de, kaynak denetleyicisi oluÅturmak için kullanÄąlan komut normal controller oluÅturucu artisan komutu ile aynÄądÄąr. controller oluÅturucusunun en sonuna resource eklemeniz gerekir.
php artisan make:controller PostController --resource
YukarÄądaki komut yÞrÞtÞldÞÄÞnde App/Http/Controllers içinde bulunan controller klasÃķrÞnde index, create, store, show, edit, update ve destroy methodlarÄąna sahip bir PostController denetleyicisi sÄąnÄąf dosyasÄą oluÅturulur.
app/Http/Controllers/PostController.php dosyasÄąnÄąn içeriÄi:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostController extends Controller
{
public function index()
{
//
}
public function create()
{
//
}
public function store(Request $request)
{
//
}
public function show($id)
{
//
}
public function edit($id)
{
//
}
public function update(Request $request, $id)
{
//
}
public function destroy($id)
{
//
}
}
Controller oluÅturulduktan sonra, Routes/web.php dosyasÄąnda yukarÄądaki kaynak denetleyicisinin Rota bildirimi ÅÃķyle olur:
Route::resource('posts','PostController');
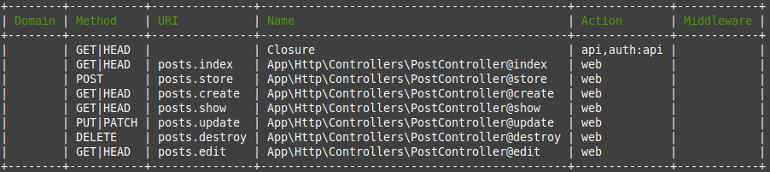
Git Bash, CMD veya Terminal Penceresini aÃ§Äąn ve php artisan route:list komutunu girin. Bu komut aÅaÄÄądaki Ã§ÄąktÄąyÄą Þretir:

Resource() methodundaki post parametresi, yukarÄądaki Ã§ÄąktÄąda gÃķsterilen adlarÄą veya kaynaklarÄą ve karÅÄąlÄąk gelen methodlarÄą Þretir. YukarÄądaki Ã§ÄąktÄąda, posts.destroy, Laravel'de çok Ãķzel olan Delete yÃķntemine bir parametre gÃķnderiyor.
| Verb | URI | Action | Route Name |
|---|---|---|---|
| GET | /posts | index | posts.index |
| GET | /posts/create | create | posts.create |
| POST | /posts | store | posts.store |
| GET | /posts/{id} | show | posts.show |
| GET | /posts /{id}/ edit | edit | posts.edit |
| PUT/PATCH | /posts/{id} | update | posts.update |
| DELETE | /posts/{id} | destroy | posts.destroy |
Kaynak(Resource) kavramÄąnÄą bir Ãķrnek Þzerinden anlayalÄąm.
PostController sÄąnÄąfÄąnÄąn show() methoduna eriÅme
PostController.php dosyasÄąnÄąn show() methodunu çaÄÄąrmak istediÄimizi varsayalÄąm. Bunu yapmak için show() methodunda kodu ekleyin. Show() methodunda aÅaÄÄądaki kodu ekledim:
public function show($id)
{
return "show method is called and ID is : ". $id;
}
Posts.show'un URI'sinin posts / {posts} olduÄunu bildiÄimiz için, PostController sÄąnÄąfÄąnÄąn show() yÃķntemine eriÅmek için parametreyi de girmemiz gerektiÄi anlamÄąna gelir.
URL'yi http://localhost:8000/posts/58 olarak girdiÄimi varsayalÄąm , bu durumda Ã§ÄąktÄą:

PostController sÄąnÄąfÄąnÄąn create() methoduna eriÅme
Ä°lk olarak, create() methoduna kodlarÄą eklememiz gerekir. AÅaÄÄądaki kodu ekleyelim:
public function create()
{
return "create methodu";
}
Posts.create ÃķÄesinin URI'sinin posts/create olduÄunu bildiÄimiz için, create() methoduna eriÅilecek URL http://localhost:8000/posts/createolur.
TarayÄącÄąya http://localhost:8000/posts/create URL'sini girin , ardÄąndan Ã§ÄąktÄą ÅÃķyle olur:

Birden fazla kontrol cihazÄą için rota kaydetme
Resources Methoda bir dizi ileterek aynÄą anda birden çok denetleyicinin yolunu kaydedebiliriz. PostController ve PhotoController gibi iki controller rotalarÄąnÄą kaydetmek istediÄimizi varsayalÄąm. Bunu için adÄąmlar ÅunlardÄąr:
Ä°lk olarak, aÅaÄÄądaki komutlarÄą kullanarak PostController ve PhotoController'Äą oluÅturmanÄąz gerekir :
php artisan make:controller PostController; //PostController OluÅturur.
php artisan make:controller PhotoController; //PhotoController OluÅturur.
RotalarÄą kaydetmek için web.php dosyasÄąna aÅaÄÄąda verilen kodu ekleyin:
Route::resources([
'photos' => 'PhotoController',
'posts' => 'PostController'
]);
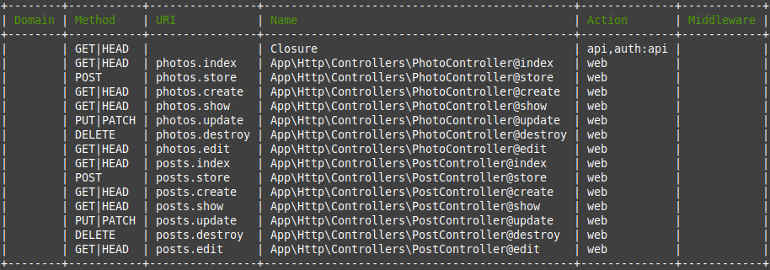
Git Bash, CMD veya terminal Penceresinde php artisan route:list komutunu girin.

YukarÄądaki ekran hem PostController hem de photoController rotalarÄąnÄąn kaydedildiÄini gÃķstermektedir.
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web DÞnyasÄą
- Linux
- MÄ°THRÄ°L FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LÄ°NK(BaÄlantÄą)EKLEME - LÄ°NK VERME
- HTML YAZI VE RESÄ°M ORTALAMA
- HTML RESME LÄ°NK VERME
- CSS (BOYUT) GENÄ°ÅLÄ°K VE YÃKSEKLÄ°K (Width-Height)
- HTML FORM OLUÅTURMA
- CSS YATAY MENÃ YAPIMI
- HTML ARKAPLANA MÃZÄ°K EKLEME
- HTML RESÄ°M EKLEME
- HTML DÄ°V ve SPAN NEDÄ°R?