CSS DİKEY MENÜ YAPIMI
Web sitelerinin önemli öğelerinden biridir menüler. Web sitemizi ziyaret eden kullanıcılar, sayfalar arasında gezinirken menüler sayesinde diğer sayfalara hızlı erişim sağlarlar. CSS ile oluşturacağımız menüler esnek, kolay düzenlenebilen, çabuk yüklenen ve güzel görünümlü menülerdir. Sayfa tasarımımıza göre çeşitli menüler yapabiliriz.
HTML Sırasız listeleri ( ul etiketlerini ) CSS ile biçimlendirerek çok farklı, modern ve güzel menüler oluşturabiliriz. Örneğin ul etiketleri ile oluşturulmuş listeler dikey menülere, yatay menülere, açılır menülere ve mega menülere dönüştürülebilmektedir. Bu yazımızda HTML ve CSS kullanarak basit bir Dikey açılır menü tasarımı yapacağız.
Örneklerimizde dikey menüyü standart bir HTML listesinden oluşturacağız.
Navigation (Gezinme) Menü temel olarak bir bağlantı listesidir, bu nedenle <ul> ve <li> öğelerini kullanmak gerekir:
<ul>
<li><a href="#index">Ana sayfa</a></li>
<li><a href="#hakkımızda">Hakkımızda</a></li>
<li><a href="#urunler">Ürünler</a></li>
<li><a href="#referanslar">Referanslar</a></li>
<li><a href="#iletisim">İletişim</a></li>
</ul>
ÇIKTI:

Listeden madde işaretlerini kenar boşluklarını ve dolguları kaldıralım.
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
ÇIKTI:

Yukarıda ki örnekte margin:0 ve padding:0 vermemizin nedeni tarayıcılarda (varsayalı değerleri vardır) farklılıkları gidermiş oluruz.
Navigasyon menü oluşturmak için yukarıdaki kodun yanı sıra listenin içindeki <a> öğelerini de CSS style verebiliriz.
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 140px;
color: white;
text-decoration:none;
background-color: #e67e22;
}
ÇIKTI:

Yukarı örnekte Linklere ( display: block )blok eleman olarak göstermek tüm link alanını tıklanabilir yaparız.
Blok öğelere ( width: 140px ) 140 piksellik bir genişlik belirtiyoruz.
Link öğelerine text-decoration:none; özelliği vererek alt çizgi özelliğini kaldıyoruz.
Link öğelerin color özelliği ile link yazı rengini Siyah yapıyoruz.
Dikey Menü Örnekler

Yukarıda ki örnekte olduğu gibi Carrot bir arka plan rengiyle temel bir dikey gezinme çubuğu oluşturun ve kullanıcı mouse üzerlerinde hareket ettirdiğinde bağlantıların arka plan rengini değiştirin:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #e67e22;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a:hover {
background-color: #d35400;
color: white;
}
Aktif Sayfa Belirtmek
Kullanıcının hangi sayfada olduğunu bilmesini sağlamak için geçerli bağlantıya "etkin" bir sınıf ekleyin:
ÖRNEK:
.aktif {
background-color: #4CAF50;
color: white;
}
Tüm css kodları:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #e67e22;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #3498db;
color: white;
}
li a:hover:not(.active) {
background-color: #d35400;
color: white;
}
HTML:
<ul>
<li><a class="active" href="#index">Ana sayfa</a></li>
<li><a href="#hakkımızda">Hakkımızda</a></li>
<li><a href="#urunler">Ürünler</a></li>
<li><a href="#referanslar">Referanslar</a></li>
<li><a href="#iletisim">İletişim</a></li>
</ul>
ÇIKTI:

Baglantılara Border Ekleme
Bağlantıları ortalamak için text-align:center <li> veya <a> etiketine ekleyin.
Navigasyon menüye kenarlık eklemek için <ul> etiketine border ekleyelim. Ayrıca navbar'ın içinede kenarlık ekleyelim.
Sonuncu <li> etiketini ayrı tutmak için border-bottom:none verelim,
CSS:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color:#e67e22;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color:#3498db;
color: white;
}
li a:hover:not(.active) {
background-color:#d35400;
color: white;
}
ÇIKTI:

Tam Boylu Sabit Dikey Menü
Tam yükseklikte, sticky (yapışkan) bir yan Menü oluşturun:
CSS:
body {
margin: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
HTML:
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<div style="margin-left:25%;padding:1px 16px;height:1000px;">
<h2>Fixed Full-height Side Nav</h2>
<h3>Try to scroll this area, and see how the sidenav sticks to the page</h3>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.....</p>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.....</p>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.....</p>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.....</p>
ÇIKTI:

Açılır dikey menü yapalım.
CSS:
.nav {
width: 300px;
}
.anamenu, .altmenu {
list-style: none;
padding: 0;
margin: 0;
}
.anamenu a{
display: block;
background-color:#e67e22;
text-decoration: none;
padding: 10px;
color: #000;
}
.anamenu a:hover {
background-color:#d35400;
}
.anamenu li:hover .altmenu {
display: block;
max-height: 200px;
}
.altmenu a{
background-color:#f39c12;
}
.altmenu a:hover {
background-color:#7f8c8d;
}
.altmenu {
overflow: hidden;
max-height: 0;
-webkit-transition: all 0.5s ease-out;
}
HTML:
<nav class="nav">
<ul class="anamenu">
<li><a href="">ANASAYFA</a></li>
<li><a href="">HAKKIMIZDA</a></li>
<li><a href="">DERS</a>
<ul class="altmenu">
<li><a href="">PHP</a></li>
<li><a href="">CSS</a></li>
<li><a href="">HTML</a></li>
</ul>
</li>
<li><a href="">LİNUX</a></li>
</ul>
</nav>
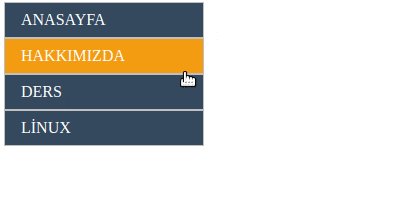
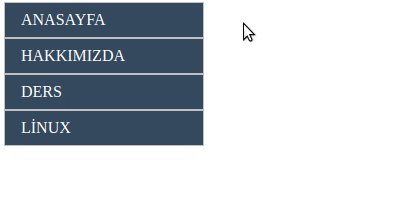
ÇIKTI:

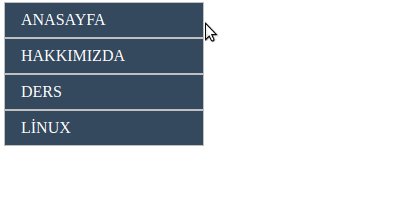
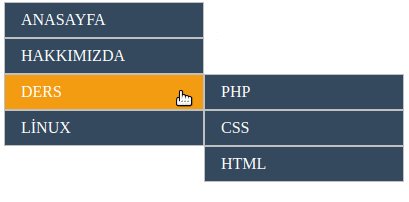
Açılır Dikey Menü Yapalım (Menü Sağa Açılsın)
ÖRNEK:

CSS:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #34495e;
}
ul li{
position:relative;
}
li a {
display: block;
color:white;
padding: 8px 16px;
text-decoration: none;
border:1px solid silver;
}
li a:hover {
background-color: #f39c12;
color: white;
}
li:hover ul{
display:block;
}
ul li ul{
position:absolute;
left:200px;
top:0;
display:none;
}
HTML:
<ul>
<li><a href="">ANASAYFA</a></li>
<li><a href="">HAKKIMIZDA</a></li>
<li><a href="">DERS</a>
<ul>
<li><a href="">PHP</a></li>
<li><a href="">CSS</a></li>
<li><a href="">HTML</a></li>
</ul>
</li>
<li><a href="">LİNUX</a></li>
</ul>
Ateş Ender 04/12/2018
Efekan Derya 13/12/2018
Ahmet ilboga 08/03/2019
yönetici 09/03/2019
Erkan Türk 18/07/2019
yönetici 18/07/2019
li:hover ul{
z-index: 9;
display:block;
}
olmazsa Birde boş html sayfada kodlarını orda dene.Mehmet Yetkin 02/08/2019
yönetici 03/08/2019
Mehmet Yetkin 03/08/2019
TurkAslan 31/08/2019
Selim 12/12/2020
yönetici 14/12/2020
Şahin 15/10/2023
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?