CSS - CSS3 RENK TANIMLAMA
CSS'de renk kullanmak (basamaklı stil sayfaları için kısa) aslında oldukça kolaydır. Bu eğitimde, Hex renk kodları, HTML renk adları ve RGB, HSL ve cs4 ile gelecek HWB değerleri dahil olmak üzere, CSS'deki çeşitli renk biçimlerinin nasıl kullanılacağını göstereceğiz.
CSS transparent(şeffaf) anahtar kelimesi
CSS saydam anahtar sözcüğü, bir HTML öğesini saydam yapmak için kullanılabilir. Örneğin, şeffaf bir arka plan ayarlamak için. Saydam anahtar kelime, bir renk değerinin kabul edildiği her yerde kullanılabilir. Bu, öğeleri herhangi bir arka plan öğesinin göstereceği şekilde saydamlaştırmanıza olanak tanır. Örneğin, şeffaf bir arka plan ayarlamak için şu şekilde kullanın:
background-color: transparent;
Saydam arka plan rengi özelliğinin varsayalı değeri olduğunu unutmayın, bu nedenle bunu belirtmeniz gerekmez. Bununla birlikte, bazen arka planı açık bir şekilde saydamlaştırmanız gerekir. Örneğin, arka plan rengi şu anda opak bir renkse (yani şeffaf değil) şeffaf bir öğe ayarlamanız gerekecektir. Aşağıdaki kod ne demek istediğimizi gösterir.
CSS:
article {
background-color: gold;
border: 5px solid darkorange;
padding: 20px;
margin: 20px;
}
article.glass {
background-color: transparent;
}
HTML:
<article>
<h1>Şekil 1</h1>
</article>
<article class="glass">
<h1>Şekil 2</h1>
</article>
ÇIKTI:

RGBA Eşdeğeri
Saydam (transparent) anahtar kelime, rgba (0,0,0,0) değerle eşdeğeridir. Böylece aynı efekti elde etmek için rgba (0,0,0,0) kullanabilirsiniz.
Transparent Anahtar Kelimenin Tarihi
Transparent Anahtar kelime ilk BB1 tanıtıldı. Bununla birlikte, CSS1 yalnızca background-color özelliği için kullanılmasına izin verdi .
CSS2, border-color özelliğinde kullanılmasına izin verildi .
CSS3, transparent anahtar kelimenin bir renk değeri kabul eden tüm özelliklerle birlikte kullanılmasına izin vermek için daha da genişletildi.
CSS Adlandırılmış Renkler
CSS, adlandırılmış renkler kümesi içerir, böylece ortak renkler yazılabilir ve daha kolay okunabilir. Renk değerini kabul eden CSS özelliğini kullanırken, adlandırılmış bir renk sağlama seçeneğiniz vardır. Adlandırılmış renkler, HEX, RGB ve HSL gibi diğer yöntemlere alternatif olarak kullanılabilen, hatırlanması kolay bir renk ad kümesidir. Adlandırılmış bir rengin kullanılması, söz konusu renk özelliğine renk adının eklenmesidir. Renk adlarını üç farklı özelliğe uyguladığımız bir örnek:
ÇIKTI:
body {
background-color: orange;
color: gold;
}
h1 {
border-bottom: solid black;
}<
Şu anda tüm modern tarayıcılarda 140 renk ismi destekliyor. Bunlardan bazıları DARKRED, RED, CRIMSON, PINK, DEEPPINK, CORAL, TOMATO, ORANGERED, ORANGE, GOLD, YELLOW, LIGHTYELLOW, KHAKI, DARKKHAKI, VIOLET, MAGENTA, BLUEVIOLET, DARKVIOLET, GREENYELLOW, LIME, LIMEGREEN, GREEN, TEAL, SKYBLUE, DEEPSKYBLUE
CSS Hex renkler
Herhangi bir rengi belirtmenin en basit yolu, Diyez (#) karakterinin ardından Hexadecimal (onaltılık) sayı sistemiyle gösterimidir.
Onaltılık sayılar hakkında bilgi sahibi değilseniz şöyle tarif edersek Günlük hayatta 10’luk sayı sistemini kullanıyoruz. 10 luk sistemde bir sayının değeri aslında her bir basamak değerinin 10 sayısının ilgili kuvvetiyle çarpımlarının toplanmasıyla elde edilir. Hexadecimal (onaltılık) sayı sistemi 10 yerine 16 tabanını kullanan numaralardır. Onaltı tabanına göre sayı sisteminde 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F rakam ve harfleri olmak üzere onaltı sembol kullanılır. İfade edilecek sayının büyüklüğüne uyan semboller yan yana kullanılır.
Onaltılık bir rengin ilk iki basamağı kırmızıdır, sonraki ikisi yeşil, son ikisi de mavi'yi temsil eder. RGB'yi düşünün. Daha küçük değerler daha koyu renkler verir, bu nedenle #FFFFFF beyazken # 000000 siyahtır.
Hex renklerin Kısa gösterimi üç basamak kullanır. Altı basamaklı gösterimine eşit olmak için her rakamın kopyalandığı altı basamaklı formata eşdeğerdir . # FC0 değeri # FFCC00 ile aynıdır.
Hex renklerin Üç ve altı basamaklı gösterimleri vardır, tüm renkler tamamen opaktır. Sekiz haneli gösterimide vardır. Son iki hane şeffaflık özelliği katar.
Sekiz basamaklı gösterimde, sonunda saydamlık derecesini belirten iki basamak vardır. 00 değeri tamamen saydam bir renge işaret eder ve ff tamamen opaktır. Örneğin, # 0000FF88 yarı saydam mavi renk olur.
Benzer şekilde, üç basamaklı bir renk koduna bir basamak saydamlık ekleyebilirsiniz. Dört basamaklı # 46A8 değeri yarı saydam bir renk tanımlar ve # 4466AA88 ile eşdeğerdir.
Renk kodları
Hex renk kodları genellikle şöyle bir gösterimi vardır: # ff0000 , ama bu ne anlama geliyor? açıklayalım.
RGB
RGB Kırmızı, Yeşil ve Mavi anlamına gelir. Bu renkler ışığın ana renkleridir. Bir RGB değeri şöyle görünebilir: rgb (255, 0, 0) . İlk başta bu çok fazla bir anlam ifade etmiyebilir, ama daha yakından bakarsak, ilk sayı kırmızıyı, ikinci sayıyı yeşil, üçüncü sayı maviyi temsil eder.
Hex
Onaltılık bir rengin ilk iki basamağı kırmızıdır, sonraki ikisi yeşil, son ikisi de maviyi temsil eder.
CSS rgb Renkleri
CSS kullanırken renk değeri sağlamak için CSS rgb () işlevi kullanılabilir. Doğrudan kırmızı, yeşil ve mavi kanalları belirterek bir RGB renk değeri belirtmenize izin verir.
RGB (Kırmızı, Yeşil, Mavi anlamına gelir), kırmızı, yeşil ve mavi ışığın bir rengi yeniden üretmek için birlikte eklenebileceği bir renk modelidir. Rgb () işlevi, RGB değerini bir parametre olarak kabul eder. RGB değeri, sırasıyla kırmızı, yeşil ve mavi tonları sağlayan üç değerin virgülle ayrılmış bir listesi olarak sağlanır. Üç değerin her biri bir tam sayı veya yüzde olarak sağlanabilir. Tam sayı 255 değeri % 100'lük bir yüzde değerine karşılık gelir. Bu nedenle, her ikisi de aynı renkle sonuçlanır (kırmızı):
rgb(255,0,0);
rgb(100%,0%,0%)
bir style sayfasındaki rgb () işlevini kullanma örneği
body {
color: rgb(255,0,0);
background-color: rgb(0%,0%,100%);
}
Bu örnekte, ilk renk kırmızıdır (çünkü kırmızı kanal için 255 ve diğerleri için 0 kullanılır) ve ikinci renk mavidir (mavi kanal için % 100 ve diğerleri için % 0 kullanıldığı için) . Bu renklerin adlandırılmış karşılığı:
body {
color: red;
background-color: blue;
}
CSS rgba Renkleri
CSS rgba() işlevi, CSS kullanırken alfa saydamlığı ile bir renk değeri sağlamak için kullanılabilir. Rengin saydamlığını belirlemek için bir RGB renk değeri ve bir alfa değeri belirtmenize olanak tanır.
rgba () işlevi rgb () işlevi gibi çalışır (RGB değerini bir parametre olarak kabul eder), rgba () dördüncü bir değeri kabul eder - alfa kanalı. Aşağıda ki örnek gibi:
rgba(255,0,0,0.5)
RGBA değeri, sırasıyla kırmızı, yeşil, mavi ve alfa kanalları temsil eden dört değerin virgülle ayrılmış bir listesi olarak sağlanır. RGB değerlerinin her biri bir tam sayı veya yüzde olarak sağlanabilir.
Tam sayı 255 değeri % 100'lük bir yüzde değerine karşılık gelir.
Bununla birlikte, alfa kanalında, değer 0.0 (tam saydam) ila 1,0 (tam opak) aralığında olmalıdır.
rgba(255,0,0,0.5)
rgba(100%,0%,0%,0.5)
CSS hsl renkleri
CSS hsl () (Hue, Saturation and Lightness.) işlevi, CSS kullanılırken bir renk değeri sağlamak için kullanılabilir. Rengin tonunu, doygunluğunu ve ışık bileşenlerini belirterek bir renk değeri belirtmenize olanak tanır.
HSL (hue, saturation, lightness), bilgisayar grafiğinin RGB renk tekerleğinden ton tabanlı bir temsilidir.
HSL modeli, RGB modelinden daha sezgisel olarak kabul edilir. Bunun nedeni, HSL modelinin bir taban renk tonu seçmenize ve ardından doygunluğunu ve ışık miktarını istediğiniz gibi ayarlamanıza olanak vermesidir.
Hsl () işlevi, HSL değerini bir parametre olarak kabul eder. HSL değeri, sırasıyla, ton, doygunluk ve ışık bileşenlerini sağlayan üç değerin virgülle ayrılmış bir listesi olarak sağlanır.
Renk çemberine bakarak renk kolayca belirlenebilir. Renk tekerleği İşte maviyi gösteren bir örnek:

hsl(240, 100%, 50%)
hsl(240deg, 100%, 50)
Üç değerin ilki — Hue bileşeni — renk çemberinin bir açısını temsil eder. Değeri derece cinsinden bir açı olarak belirtebilirsiniz (örnek: 60deg) ya da basitçe bir sayı olarak (örnek: 180). Örneğin, renk tekerleğine bakarsanız, mavi 240 derecedir, bu yüzden ya 240deg veya 240 olarak yazılabilir.
İkinci değer yüzde olarak ifade edilir. Renk doygunluğu miktarını temsil eder. Örneğin, 100% tamamen doymuş (daha renkli ve yoğun), 0 iken tam doymamış bir gri.
Üçüncü değer de yüzde olarak ifade edilir. Bu renkte ışık miktarını temsil eder. Açıklık için, 50% "normal " ayarı, iken 100% beyaz % 0 karanlık(black).
Bir stil sayfasında hsl () işlevini kullanmaya bir örnek:
body {
color: hsl(30, 100%, 50%);
background-color: hsl(120, 100%, 50%);
}
HSL, RGB modelinden renkleri seçmek için çok daha sezgisel bir yol olabilir.
Bunu yapmanın en kolay yolu, önce bir renk tonu seçmektir. Renk çemberine hızlı bir bakış yaparak ve tercih ettiğiniz rengin açısını kontrol ederek bunu yapabilirsiniz.
Renk tonunu seçtikten sonra, doğru olana kadar doygunluğu ve parlaklık ayarlamanız yeterlidir
Bir Renk Nasıl Seçilir
İşte bir renk seçmek için 3 adım. Zaten rengini biliyorsanız, sadece bir adımda yazabilirsiniz. Bununla birlikte, uygun bir renk arıyorsanız, bu adımları izleyerek bunu yöntemsel bir şekilde bulmanıza yardımcı olabilirsiniz.
1-Renk Tonu(Hue) ayarlayın
Renk çemberini kullanarak, kabaca istediğiniz tonu kolayca kullanabilirsiniz. Mavi istiyorsanız, bunun 240 derece olduğunu görebilirsiniz, bu yüzden kullanabileceğiniz değerdir. Ama elbette, tam olarak 240 derece almak zorunda değilsiniz. Siz, 210 derece, 60 derece, 93 derece vb. renk tonları alabilirsiniz.

2- Doygunluğu(Saturation) Ayarla

Doygunluğun ayarlanması oldukça basit bir kavramdır.
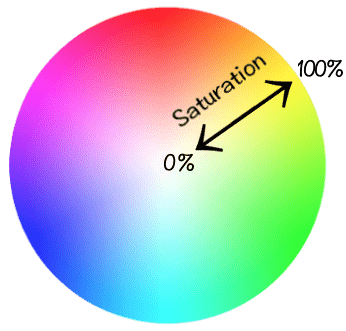
Baz tonunu dairenin dış kenarında olduğu, dairenin merkezine yaklaşarak doygunluğu azaltabilirsiniz.
Bu yüzden,% 100 için doygunluk ayarı dairenin dış kenarını seçmek gibidir. % 0 olarak ayarlanması dairenin merkezine doğru gidiyor. Bu nedenle,% 50 olarak ayarlamak dış kenarı ve merkezi arasındadır.
parlaklık(Lightness) Ayarla

Bu HSL renk silindirine baktığımızda doygunluğun ve parlaklık HSL modeline uyduğunu görebilirsiniz.
Açıklandığı gibi, doygunluğu ayarladığınızda, dairenin dış kenarı ve merkez arasında hareket edersiniz.
Ancak, parlaklık ayarladığınızda, silindirin yüksekliğini yukarı ve aşağı hareket ettiriyorsunuz. Üstte, tamamen açık (beyaz). Altta tamamen siyah. Ortada normal rengin bulunduğu yer. Bu yüzden normal olmasını istiyorsak % 50'lik bir değer veriyoruz (çok karanlıkta değil, çok açıkta değil orta ayarda).
CSS hsla renkleri
hsla() (hue, saturation, lightness, alpha) HSL modelini kullanırken bir renge saydamlık eklemek için CSS işlevi kullanılabilir. Bir alfa katmanın yanı sıra rengin tonunu, doygunluğunu ve ışık bileşenlerini belirterek bir renk değeri belirtmenizi sağlar.
hsla () işlevi, HSL renk modelini temel alır. HSL (Hue Doygunluk parlaklık için), bilgisayar grafikleri RGB renk alanının ton tabanlı gösterimidir
hsla () işlevi, HSLA değerini bir parametre olarak kabul eder. HSLA değeri, dört değerin virgülle ayrılmış bir listesi olarak sağlanır - üç HSL değeri (sırasıyla ton, doygunluk ve ışık bileşenlerini sağlar) ve alfa kanalı sağlayan dördüncü bir değer.
Örnek:
hsla(30, 100%, 50%, 0.5);

Dört değerin ilki - renk ton bileşeni - renk çemberinin bir açısını temsil eder.
Değeri derece cinsinden bir açı olarak belirtebilirsiniz (örnek: 90deg) ya da basitçe bir sayı olarak (örnek: 90). Örneğin, renk daire bakarsanız, mavi 240 derecedir, bu yüzden ya 240deg veya 240 olarak yazılabilir.
İkinci değer bir yüzde olarak ifade edilir. Renkte doygunluk miktarını temsil eder. Örneğin,% 100 tamamen doygun (daha renkli ve yoğun) iken, 0 tam doymamış bir gridir.
Üçüncü değer de yüzde olarak ifade edilir. Renkteki ışık miktarını temsil eder. Açıklık için, % 50 normal ayardır, % 100 beyaz ve % 0 karanlık(black).
Dördüncü değer alfa değeridir. Rengin ne kadar şeffaf olduğunu belirler. 1 değeri tamamen opak iken, 0 değeri tamamen şeffaftır. 0.5'lik bir değer yarı saydamdır.
CSS hwb renkleri
HWB (Hue, Whiteness, Blackness-> Ton, Beyazlık, Siyahlık) CSS4 için önerilen bir standarttır. CSS hwb() işlevi, bir renk değeri sağlamak için kullanılabilecek CSS'de önerilen bir işlevdir. Renklerin renk tonu, beyazlık ve siyahlık bileşenlerini ve bir alfa değerini belirterek bir renk değeri belirtmenize izin verir.
HWB (Hue Beyazlık Siyahlığı anlamına gelir), bilgisayar grafiğinin RGB renk alanının ton tabanlı bir temsilidir.
HWB modeli genellikle HSL modelinden daha sezgiseldir (kendisi RGB modelinden çok daha sezgisel olarak kabul edilir). Bunun nedeni, HWB modelinin bir ton seçmenize, ardından istediğiniz şekilde beyaz ve siyahla karıştırmanıza izin vermesidir. Temelde boya karıştırma gibi.
hwb() Fonksiyonu parametre olarak HWB değer kabul eder. HWB değeri, sırasıyla, ton, beyazlık ve siyahlık bileşenlerini sağlayan üç değerin virgülle ayrılmış bir listesi olarak sağlanır.
Rengin alfa kanalını belirtmek için dördüncü bir değer sağlanabilir. Bir sayı veya yüzde değeri olabilir.
Renk çemberine bakarak renk kolayca belirlenebilir.
İşte maviyi gösteren bir örnek:
hwb(240, 0%, 0%)
Üç değerin ilki - renk tonu bileşeni - renk çemberinin bir açısını temsil eder. Değeri derece olarak (ör. 180 derece) veya basitçe bir sayı olarak (ör. 180) belirtebilirsiniz. Örneğin, renk dairesine bakarsanız, mavi 240 derecedir, yani 240deg veya 240 olarak yazılabilir.
İkinci değer bir yüzde olarak ifade edilir. Renkle karıştırılacak beyazın miktarını temsil eder. Örneğin,% 100 tam beyazlığa sahipken, 0 beyazlığı temsil etmemektedir. Üçüncü değer de yüzde olarak ifade edilir. Renge eklenen siyah miktarını temsil eder. Örneğin,% 100 tam karanlığa sahipken, 0 siyahlığı temsil etmez. Bir stil sayfasında hwb () işlevini kullanmanın bir örneği:
body {
color: hwb(240, 0%, 20%);
background-color: hwb(45, 10%, 10%);
}
Renk nasıl seçilir
Bir renk bulmanın en kolay yolu, önce bir ton seçmektir. Renk çemberine hızlı bir bakış yaparak ve tercih ettiğiniz rengin açısını kontrol ederek bunu yapabilirsiniz.
Tonunuzu seçtikten sonra, seçtiğiniz renk tonunun doğru tonunu elde edene kadar beyazlığı ve karanlığı ayarlamanız yeterlidir.

1- Ton(hue) seç
Renk çemberini kullanarak, kabaca istediğiniz tonu kolayca kullanabilirsiniz. Mavi istiyorsanız, bunun 240 derece olduğunu görebilirsiniz, bu yüzden kullanabileceğiniz değerdir. Ama elbette, tam olarak 240 derece almak zorunda değilsiniz. Siz, 210 derece, 250 derece, 253 derece vb. seçebilirsiniz.
2-Beyazlık ve Siyahlığı Ayarlayın

Bir beyazlık veya siyahlık değeri eklemek renk tekerleğinin içinde üçgeni tıklamaktır (birçok renk seçicilerde kullanılır).
Siyah renk bir köşede yer alır, diğer köşede beyaz.
Renginizdeki beyazlığı veya siyahlığı ayarlamanız gerektiğinde bu renk seçiciyi kullanabilirsiniz.
Beyazlık değeri ne kadar küçük olursa, elde edeceğiniz taban tonuna daha yakın olur. Siyahlık değeriyle aynı.
3-Bir Alfa Kanalı ayarlayın (isteğe bağlı)
Bazı saydamlık sağlamak için renk için bir alfa kanalı ayarlayabilirsiniz. Sağlanmışsa, bu hwb() işlev için sağlanan dördüncü argümandır .
Alfa kanalı bir sayı veya yüzde olarak sağlanabilir.
Bir sayı olarak sağlanmışsa, 0 ile 1 arasında bir değer olmalıdır. Örneğin, 0,5 şeffaf hale getirir, ancak renk efektini yine de görürsünüz.
Yüzde olarak sağlanıyorsa, 0% (tamamen saydam bir renk) ve 100% (tamamen opak bir renk) arasında bir değer olmalıdır .
Alfa kanalı için varsayılan değer % 100'dür.
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?