CSS DİSPLAY KULLANIMI
Display özelliği bir HTML elemanı için kullanılan kutu türünü belirtir. Web sayfamızda elemanların ne tür konumlandırılacağa ve sayfamızda görünüp , görünmeyeceğini belirler. Genel bir tanımlamayla bu özellik, elamanın hangi eleman gibi davranacağını belirtir.
Web sayfalarımızı oluşturan HTML etiketleri, sayfaya yerleşimlerine göre satır seviyesi elemanlar ve blok seviyesi olmak üzere iki gruba ayrılırlar. web sayfa tasarımında bu iki özelliği anlamak önemlidir.
(inline) Satır seviyesi elemanlar
Bu gruptaki HTML etiketleri, yeni bir satır başlatmazlar. İnline adı üzerinde aynı hizada, yan yana görüntülenirler yeni bir satır başlatmazlar. Yükseklik ve genişlik gibi özellikler verilemez. Bu elemanlar kendisini oluşturan içerik kadar bir alan kaplarlar ve satır sonunu zorlamaz yani bir alt satıra geçmezler. örneğin Anasayfa şeklinde bir yazıya link vermişsek bu elemanın kaplayacağı alan yazının kendisi kadardır. Satır seviyesi elemanlara örnek verirsek:
- span
- a
- b
- input
- img
- Label
- strong
- small
Satır elemanlarını örnekte gösterelim:
CSS:
span,b{
color:white;
background-color:gray;
width:200px;
height:100px;
}
HTML:
<p>Uğraşma boşuna. <b>Seni</b> ancak
<span> gördükleri ve duydukları</span> kadar anlayacaklar.</p>
ÇIKTI:

Yukarıda çıktıda görüldüğü gibi <b> etiketi ve <span> etiketi satır elemanı olduğu için satır içinde yan yana görüntülenmeye devam etmişlerdir. b ve span etiketlerine yükseklik ve genişlik verdiğimiz halde uygulanmamıştır. Satır içi elemanlara genişlik ve yükseklik uygulanmaz.
Satır elemanını blok seviyesi elemana dönüştürmeye örnek verelim.
HTML:
<div id="header">
<a href="#">Anasayfa</a>
<a href="#">Hakkımızda</a>
<a href="#">İletişim</a>
</div>
ÇIKTI:
Yukarıda çıktıda görüldüğü üzere Header alanındaki bu üç link yan yana görüntülenirler. Çünkü linkler satır seviyesi elemanlardır ve display özellikleri varsayılan olarak inline değerini alır. Bu linkleri alt alta görüntülemek istersek display özelliğini block yapmaktır. Bunu sağlamak için aşağıdaki CSS kuralını CSS dosyamıza eklememiz gerekir.
.header a{
display:block;
}
ÇIKTI:

Blok seviyesi elemanlar
Bu gruptaki HTML etiketleri ise eklendikleri zaman yeni bir satıra yerleşirler; Öncesi ve sonrası satır sonu olan bir elementtir. Bulundukları yerin mevcut tam genişliğe sahip olurlar. Blok seviyesi elemanların yüksekliği, genişliği, dolgu, kenar boşlukları vb. özellikleri ayarlanabilir. Blok seviyesi elemanlara örnek verirsek:
- H1
- P
- Li
- Div
- UL
- Table
Block seviyesi elemanlarına örnekte gösterelim:
HTML:
<ul type="disc">
<li> Anasayfa </li>
<li> Hakkımızda </li>
<li> Adresimiz </li>
<li> İletişim </li>
</ul>
ÇIKTI:
- Anasayfa
- Hakkımızda
- Adresimiz
- İletişim
Yukarıda çıktıda gördüğümüz gibi liste elemanları blok elemanıdır. Blok elemanları her sayfaya eklediğimizde alt alta sıralanır.
Her HTML elemanı varsayılan modu vardır, örneğin, <span> etiketi Bir satır içi eleman varsayılı olarak gelir. <h1> etiketi varsayılı olarak bir blok elemanıdır. Buna rağmen, her zaman hemen hemen herhangi bir HTML elemanı ihtiyaçları karşılamak için değiştirilebildiğini unutmayın. Display özelliği ile inline(satır) elemanları bir blok elemanı haline dönüştürülebilir. Bir blok elemanıda inline(satır) elemanı haline dönüştürülebilir.
DİSPLAY ÖZELLİĞİNİN ALACAĞI DEĞERLER
| DEĞER | TANIM |
|---|---|
| none | Bu eleman görünmez. |
| block | Bu eleman bir blok seviyesinden eleman olarak gösterilecektir, bu eleman önce ve sonra bir satır sonu olacaktır. |
| inline | Varsayılı değerdir. Bir satır içi elemandır. |
| inline-block | Inline blok elemanı. (CSS2.1 yeni değer) Bir satır içi seviyeden blok konteyner gibi bir öğe görüntüler. Bu bloğun içinde blok düzeyinde kutusu olarak biçimlendirilir ve eleman kendisi bir satır içi seviyeden kutusu olarak biçimlendirilmiş |
| list-item | Bu eleman bir liste olarak görüntülenir. |
| run-in | Bu eleman bir blok düzeyi elemanları veya satır içi elemanları olarak bağlama göre görüntülenir. |
| compact | CSS bir değer kompakt vardır, fakat geniş destek eksikliği, nedeniyle CSS2.1 kaldırılmıştır. |
| marker | CSS bir değer işaretleyici vardır, fakat geniş destek eksikliği nedeniyle CSS2.1 kaldırılmıştır. |
| table | Bu eleman öncesi ve tablodan sonra bir satır ara ile, (<table> benzer) bir blok düzeyi tablo olarak görüntülenir. |
| inline-table | Eleman bir tablo gibi davranır, ancak satır içi dikdörtgen olarak gösterilir. |
| table-row-group | Bu eleman görüntülemek için bir veya daha fazla satır olarak gruplandırılmış olacak; Eleman <tbody> elemanı gibi davranır. |
| table-header-group | Eleman <thead> elemanı gibi davranır. |
| table-footer-group | Eleman <tfoot> elemanı gibi davranır. |
| table-row | Bu eleman bir tablo satır olarak gösterilecektir. (benzer <tr>) |
| table-column-group | Bu eleman (benzer <COLGROUP>) görüntülemek için bir veya daha fazla sütun bir gruplaşma olarak kullanılacaktır. |
| table-column | Bu eleman hücrelerinin bir sütun olarak görüntülenir. (benzer <col>) |
| table-cell | Bu eleman bir tablo hücresi olarak görüntülenir. (<td> ve <th> benzer) |
| table-caption | Bu eleman bir tablo başlığı olarak görüntülenir.(benzer <caption>) |
| inherit | Karşılıklar ana elemandan ekran özelliği değerini miras alır. |
Display:inline-block Özellik
Inline-Block değeride adı üstünde inline ve block karışımıdır. Teknik açıdan iki farklı sistemin bir yapı içerisinde kullanılması durumudur. display:inline-block tanımı yapılmış elemanlar satır içi akış içinde satır içi eleman gibi davranırken hemde block olarak Yükseklik ve genişlik değerlerini verebiliyoruz; fakat tek farkı vardır. block gibi sonrasında boşluk bırakıp alt satıra geçmemektedir.
CSS:
span {
background-color: #fca64f;
display: inline-block;
width: 80px;
margin:0 10px;
}
HTML:
<p>Uğraşma boşuna. Seni ancak<span> gördükleri ve duydukları</span>
kadar anlayacaklar.</p>
ÇIKTI:

Float kullanmadan inline-block ile elemanları yan yana dizmek
Listeler blok türü bir elemandır. inline-block özelliğine dönüştürerek menü bar yapalım.
CSS:
#menu li{
width:120px;
height:40px;
display: inline-block;
margin:-1px;
padding:0;
color:#fff;
background-color: #2a2828;
text-decoration: none;
border-top:5px solid #ff6600;
}
a{
color: white;
text-decoration: none;
padding: 20px;
}
HTML:
<ul id="menu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Ürünler</a></li>
<li><a href="#">İletişim</a></li>
</ul>
ÇIKTI:

DİKEYDE HİZALAMA
Float uygulanmış elemanların dikeyde hizalama çok zordur, aksine display:inline-block uyguladığımız elemanları sadece vertical-align özelliği kullanarak dikey hizalama yaparız.
vertical-align özelliği bir satır içi eleman veya tablo hücresi elemanının içeriğini dikey hizalama yapabilir. vertical-align satır içi elemanları dikeyde hizaladığı gibi inline-block elemanlarında da aynı görevi yapar. Div elemanı block elemanıdır; Dikeyde hizalama yapamazsınız fakat inline-block elemanı hale dönüştürürseniz dikeyde hizalama yaparsınız.
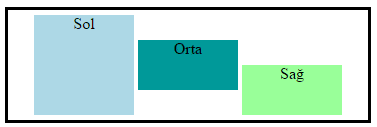
Yan yana dizilmiş üç kutu hazırlayalım ve bunları kapsayıcı katmana göre dikey olarak üstte, ortada ve altta hizalayalım.
CSS:
.anakutu{
border: 3px black solid;
padding: 5px;
text-align: center;
width:350px;
}
.solkutu{
background-color: lightblue;
display: inline-block;
height: 100px;
vertical-align: middle;
width: 100px;
}
.ortakutu{
background-color: DarkCyan;
display: inline-block;
height: 50px;
vertical-align: middle;
width: 100px;
}
.sagkutu{
background-color: PaleGreen;
display: inline-block;
height: 50px;
vertical-align: bottom;
width: 100px;
}
HTML:
<div class="anakutu">
<div class="solkutu">Sol</div>
<div class="ortakutu">Orta</div>
<div class="sagkutu">Sağ</div>
</div>
ÇIKTI:

CSS DİSPLAY:TABLE
Css tablo modeli HTML 4 tablo modeline dayalı ve oldukça iyi bir tarayıcı desteğine sahipdir. Her iki tablo modelleri, tablo yapısı ve tablo görüntüsü birebir aynıdır. CSS'de tablonun, satırların ve sütunların nasıl oluşturulacağı belirtilmiştir. Tablo konusunu incelediğinize göre HTML tablo yapısını bilirsiniz. CSS tablo oluşturmasınıda çabuk öğreneceksinizdir. Her HTML tablo öğesine eşdeğer CSS ekran bir değeri vardır. Tek fark CSS tanımlamasında td ve th arasında ayrım yokdur.
Aşağıda HTML Tablo elemanları ve bunlara karşılık gelen CSS gösterge değeri vardır.
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
td, th { display: table-cell }
caption { display: table-caption }
Yukarıda ki tanımlamalara bakarak CSS'de tablo uluşturmak zor olmaması gerekir. Basit bir örnek verelim.
HTML:
<div id="tablo">
<div class="tr">
<span class="td">Hücre 1</span>
<span class="td">Hücre 2</span>
<span class="td">Hücre 3</span>
</div>
<div class = "tr">
<span class ="td">Hücre 1</span>
<span class ="td">Hücre 2</span>
<span class ="td">Hücre 3</span>
</div>
<div class ="tr">
<span class ="td">Hücre 1</span>
<span class ="td">Hücre 2</span>
<span class ="td">Hücre 3</span>
</div>
CSS:
#tablo {display:table;}
.tr {display:table-row;}
.td {display:table-cell;
border:1px solid #000;
}
ÇIKTI:

Yukarıda sadece HTML kodlara bakarsanız kolayca Tekil ve sınıfların içine table, tr ve td belirtilmiş div ve span içinde tekil-sınıf nitelikleri kullandım hariç olarakda Temel Tablo yapısını görebilirsiniz.
Dikat ederseniz CSS tanımlamasında küçük bir tanımlama ve tanıdık tablo, tablo satırı ve tablo hücresini div ve span etiketlerinde tanımladık.
Tablolarımıza border, background, width, height gibi style özellikleri verebiliriz.
CSS tablo sınırları için üç özellik verebiliriz.
- border-Collapse : özelliği, table elementinde satır (tr) ve hücre (td-th) kenarlıklarının bitişik veya ayrı ayrı olmasını ayarlar. İki değer alır.
- separate : Satır ve hücreler, birbirlerinden ayrı kenarlığa sahiptir.
- collapse : Satır ve hücreler, birbirleri ile bitişik kenarlıkları ortak kullanırlar.
- borderSpacing : özelliği, table ve inline-table elementlerinde yatay ve dikey hücre kenarlık boşluklarının belirlenmesini sağlar. Bu özellik sadece border-collapse özelliğinin değeri "separate" olarak belirtildiği zaman kullanılabilir.
- empty-cells : Boş hücrelerin görünüp görünmemesini sağlar. Bu özellik sadece border-collapse özelliğinin değeri "separate" olarak belirtildiği zaman kullanılabilir. show değeri verildiğinde hücreyi gösterir ve hide değeri verildiğinde gizler.
iki sütunlu bir tablo örneği:
CSS:
#table {
display:table;
}
.tr {display:table-row;}
.td {
display:table-cell;
width:250px;
border:1px solid #7f8283;
text-align: justify;
background-color:#d2f0f8;
}
HTML:
<div id="table">
<div class="tr">
<span class="td">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley
</span>
<span class="td">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley
</span>
<div class="tr">
</div>
ÇIKTI:

Yukarıdaki örnekte görüldüğü gibi hücreler birleşik hücreleri ayırmak için margin kullanamayız; çünkü table-cell "td" gibi davranmaktadır. Bunun için tablo elemanlarında kullandığımız border-spacing komutunu kullanmak. border-spacing’i sadece display: table elemanına verebiliyoruz. yukarıda ki örneği yeni duruma göre ayarlayalım.
CSS:
#table {
display:table;
border-spacing: 10px;
}
.tr {display:table-row;}
.td {
display:table-cell;
width:250px;
border:1px solid #7f8283;
text-align: justify;
background-color:#d2f0f8;
}
ÇIKTI:

Üç sutunlu Tablo yapalım ve 200x140 uçak resminide yerleştirelim:
CSS:
#table {
display:table;
border-spacing: 10px;
}
.tr {display:table-row;}
.td {
display:table-cell;
width:250px;
border:1px solid #7f8283;
text-align: justify;
background-color:#d2f0f8;
}
img{ margin:10% 10% ;}
HTML:
<div id="table">
<div class="tr">
<span class="td">
<img src="ucak.jpg" alt=""/>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley</p>
</span>
<span class="td">
<img src="ucak.jpg" alt=""/>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley</p>
</span>
<span class="td">
<img src="ucak.jpg" alt=""/>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley</p>
</span>
<div class="tr">
</div>
ÇIKTI:

CSS display:none özelliği
CSS'de belkide en çok kullanılan özelliklerden biride display: none özelliğidir. display: none bir elemanı gizler ve sayfada yer teşkil etmez diğer elemanlar gizlenen eleman yokmuş gibi sayfada yer teşkil eder. Genelde javascript ile birlikte kullanılır. Animasyonlarda, Tab türü menülerde makale yazılmış div'leri gizlemede kullanılır.
CSS:
.gizle{display:none}
HTML:
<h3>BU BİR BAŞLIK</h3>
<h3 class="gizle">BU İKİNCİ BİR BAŞLIK</h3>
<h3 class="gizle">BU ÜÇÜNCÜ BİR BAŞLIK</h3>
<h2>BU DÖRDÜNCÜ BAŞLIK</h2>
ÇIKTI:

Murat K 26/03/2018
ogün açığ 03/06/2018
Osman erkan 06/06/2018
yönetici 07/06/2018
table{
width:100%;
}
Tablo çözünürlüğe göre ayarlanır. Yada scrool ile gösterimi için table öğesinin etrafında bir kapsayıcı öğe ekleyin :
<div style="overflow-x:auto;">
<table>
...
</table>
</div>
Yada goole'da "responsive table" diye aratma yap.
Halil Mutlu 03/09/2018
.material-switch > input[type="checkbox"] {
display: none;
}
kısmı ile gerçek nesne olan checkbox gizleniyor. böyle gizli olduğu zamanda kaydırmalı çubuklara tıklayınca durumları değişmiyor. none özelliğini kaldırırsam bu sefer checkbox görünüyor, çubuklara tıklayınca yine çalışmıyor ama checkbox a tıklayınca hem checkbox hemde çubuklar çalışıyor. sorunu nasıl çözebilirim? Teşekkürler.yönetici 04/09/2018
<label for="toggle">CSS</label>
<input type="checkbox" id="toggle">
Yukardaki input'da İd özelliği label'da for özelliğine bağlaDoğan 19/08/2020
yönetici 20/08/2020
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- javaScript Template Literal
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML ARKAPLANA MÜZİK EKLEME
- HTML RESİM EKLEME
- HTML DİV ve SPAN NEDİR?