CSS TABLOLARI ŞEKİLLENDİRME
Bir web sayfasındaki tablo, günlük yaşamda kullandığımız tabloların özeliklerini taşıyan bir yapıdır. Tablolar, sayfaları satırlara / sütunlara böleriz. Bu makalemizde CSS ile tablolarımızı nasıl daha okunaklı ve güzel gösterebiliriz onu anlatmaya çalışacağız. Tabloların kullanıldığı yerlere bir kaç örnek verelim:
- Takvim
- Finansal Tablolar
- Çizelgeler
- Plan Listeleri
Yukarıda verdiğimiz örnekler vb. durumlarda kullanılan tablolar genelde okunması zor ve göze hoş gelmeyen yapılardır. Biz CSS ile bu tabloları daha okunaklı, kodlamasını daha kolay ve güzel hale getireceğiz.
Tabloların genel yapısı aşağıdaki gibidir.
<table>
<tr>
<td>... içerik ...</td>
</tr>
</table>
Yukarıda kullanılan tablo yapısı genelde kullanılan tablo yapısıdır. İç içe girmiş tagları, google, yandex... robotları tarafından geç okunur. Ama table tag’ı SEO uyumlu hale getirmek zor degildir. Bu şekilde, istediğiniz tablo kullanılan tasarıma sahip olacak aynı zamanda SEO açısından da olumlu bir sayfaya sahip olacaksınız.
Robotların tabloyu daha kolay okuması, uyum ve kolay kodlama için daha gelişmiş bir tablo kodlaması kullanılmalıdır. Öncelikle tablo elemanların özelliğine bakalım.
| ÖZELLİK | ANLAMI |
|---|---|
| table | tablonun kendisi |
| caption | Tablo için başlık |
| thead | Tablo başlığı |
| tbody | Tablo gövdesi |
| tfoot | Tablo footer |
| tbody | Tablo gövdesi |
| tr | Tablo satırı |
| th | Tablo başlık hücresi |
| td | Tablo veri hücresi |
| col | Tablo sütun alanı |
| colgroup | Tablo sütun grup |
Gelişmiş tablo örneği:
<table table border="1" cellpadding="10">
<caption> TÜRKİYE YILLARA GÖRE NÜFUS BİLGİSİ</caption>
<thead>
<tr>
<th> YILLAR</th>
<th> NÜFUS</th>
<th> NÜFUS ARTIŞ MİKTARI</th>
<th> NÜFUS ARTIŞ ORANI</th>
</tr>
</thead>
<tbody>
<tr>
<td> 1975</td>
<td> 40.347.719</td>
<td> 4.742.543</td>
<td> 25.00</td>
</tr>
<tr>
<td> 1980</td>
<td> 44.736.957</td>
<td> 4.389.238</td>
<td> 20.65</td>
</tr>
<tr>
<td> 1985</td>
<td> 50.664.458</td>
<td> 5.927.501</td>
<td> 24.88</td>
</tr>
<tr>
<td> 1990</td>
<td> 56.473.035</td>
<td> 5.808.577</td>
<td> 21.71</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4"> Kaynak:Türkiye istatistik kurumu</td>
</tr>
</tfoot>
</table>
ÇIKTI:

Tablo kodlarımız bu şekildedir. <caption> özelliği tablonun başlığını oluşturmak için üretilmiş bir etikettir ve bu amaçla burada kullanılmıştır. Ayrıca thead(başlık bölümü), tbody(gövde kısmı) ve tfoot(footer bölümü) olarak üç bölüme ayrılmaktadır.
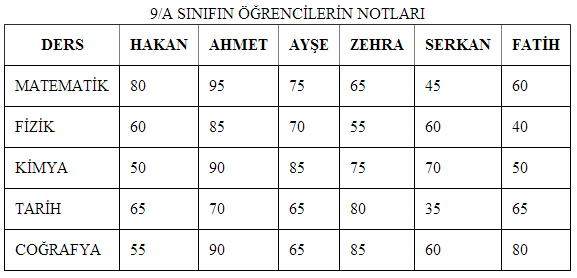
Tablomuzun görüntüsü bu ; çok sade ve websiteye uyumsuz durmaktadır.Bizim amacımız web sayfaları kodlarken sadece bilgi sunmak değildir. Bilgiyi en kullanışlı ve güzel şekilde sunmaktır. Şimdi css ile tabloyu güzelleştirelim. öncelikle 9/a sınıfında okuyanların notları tutan tablo oluşturalım.
<table table border="1" cellpadding="10">
<caption>9/A SINIFIN ÖĞRENCİLERİN NOTLARI</caption>
<thead >
<tr>
<th>DERS</th>
<th>HAKAN</th>
<th>AHMET</th>
<th>AYŞE</th>
<th>ZEHRA</th>
<th>SERKAN</th>
<th>FATİH</th>
</tr>
</thead>
<tbody>
<tr>
<td>MATEMATİK</td>
<td>80</td>
<td>95</td>
<td>75</td>
<td>65</td>
<td>45</td>
<td>60</td>
</tr>
<tr>
<td>FİZİK</td>
<td>60</td>
<td>85</td>
<td>70</td>
<td>55</td>
<td>60</td>
<td>40</td>
</tr>
<tr>
<td>KİMYA</td>
<td>50</td>
<td>90</td>
<td>85</td>
<td>75</td>
<td>70</td>
<td>70</td>
</tr>
<tr>
<td>TARİH</td>
<td>65</td>
<td>70</td>
<td>65</td>
<td>80</td>
<td>35</td>
<td>65</td>
</tr>
<tr>
<td>COĞRAFYA</td>
<td>55</td>
<td>90</td>
<td>65</td>
<td>85</td>
<td>60</td>
<td>80</td>
</tr>
</tbody>
</table>
Normal tablolarda tüm hücreler bir çerçeve içerisindedir. çerçeveleri iptal etmek için ise " border-collapse:collapse; " özelliğini kullanacağız. normal tablodaki çizgileride tabloya ekleyelim.
CSS:
table{ border-collapse: collapse;}
/* Yeni tablo çizgisi oluşturur */
table td{border: 1px solid black;}
ÇIKTI:

CSS TABLODA METİN HİZALAMA
Hücrelerin içinde ki metinleri yatay hizalamak için "text-align" özelliğini kullanacağız. Bu özelliğin değerleri ise right (Sağ) , left (sol) ve center (orta) 'dır. center değeri genişliğe göre ortalar.
CSS:
table{ border-collapse: collapse;}
/* Bu bölümde td'ye text-align:center eklendi */
table td{border: 1px solid black; text-align:center;}
ÇIKTI:

CSS TABLOYA ZEMİN RESMİ EKLEME
Tabloya zemin resmi eklemek için " background-image " özelliğini kullanacağız.
CSS:
table{background-image:url(zemin.png)}
ÇIKTI:

CSS TABLOYA ZEMİN RENGİ KULLANIMI
Hücreleri renklendirmek için color (Metin Rengi) ve background-color (Arkaplan Rengi) özelliklerini kullanacağız.
CSS:
td {
background-color:#ccc;
color:white;
}
Tablomuzun başlık kısmını renklendirelim.
CSS:
th{background-color:#515459;
color:#fff;
}
ÇIKTI:

Tablomuzun sütunlarını renklendirmek için " col " Etiketinden faydalanacağız. şimdi tablomuzu bu etikete göre yeniden oluşturalım.
<table table border="1" cellpadding="10">
<caption>9/A SINIFIN ÖĞRENCİLERİN NOTLARI</caption>
<colgroup>
<col span="1">
</colgroup>
<thead >
<tr>
<th>DERS</th>
<th>HAKAN</th>
<th>AHMET</th>
<th>AYŞE</th>
<th>ZEHRA</th>
<th>SERKAN</th>
<th>FATİH</th>
</tr>
</thead>
<tbody>
<tr>
<td>MATEMATİK</td>
<td>80</td>
<td>95</td>
<td>75</td>
<td>65</td>
<td>45</td>
<td>60</td>
</tr>
<tr>
<td>FİZİK</td>
<td>60</td>
<td>85</td>
<td>70</td>
<td>55</td>
<td>60</td>
<td>40</td>
</tr>
<tr>
<td>KİMYA</td>
<td>50</td>
<td>90</td>
<td>85</td>
<td>75</td>
<td>70</td>
<td>70</td>
</tr>
<tr>
<td>TARİH</td>
<td>65</td>
<td>70</td>
<td>65</td>
<td>80</td>
<td>35</td>
<td>65</td>
</tr>
<tr>
<td>COĞRAFYA</td>
<td>55</td>
<td>90</td>
<td>65</td>
<td>85</td>
<td>60</td>
<td>80</td>
</tr>
</tbody>
</table>
Yukarıda görüldüğü üzere " col " tablo sütun alanını ekledik şimdi css ile ilk sütunu sarı renkle renklendirelim.
CSS:
col{background-color:#ff0}
ÇIKTI:

Yukarıda tabloda görüldüğü üzere ilk sütunu sarı renkli yaptık. " col " etiketinin span niteliğinin sayısını ne kadar artırırsak onun kadar sütun renklenir.
Tablomuzun okunurluk oranını artırmak için ilk sütunu renkli yapalım sütun atlayarak diğer sütunlarıda başka renk yapalım. Bunun için ne kadar sütunumuz varsa onun kadar col(sütun) Tablo sütun alanı ekleyelim tabloyu tekrar etmemek için sadece colgroup alanının değişikliğini göstereceğim.
HTML:
<table>
<colgroup>
<--! 7 sütunumuz var onun kadar col etiketi eklendi-->
<col><col><col><col><col><col><col>
</colgroup>
</table>
CSS:
col:first-child {background-color:#FF0}
col:nth-child(2n+3){background-color:#93dafe}
ÇIKTI:

CSS TABLO İÇ KENAR BOŞLUĞU
Tabloda ki, td elementi üzerinde " padding " özelliğini kullanarak sınır ve içerik arasındaki boşluğu kontrol edebiliriz. " padding "i ilerleyen konularda ayrıntılı olarak göreceğiz.
CSS:
td {
padding: 10px;
}
CSS TABLO GENİŞLİĞİ VE YÜKSEKLİĞİ
Tablo genişliği için " width "özelliğini, tablo yüksekliği için ise " height " özelliğini kullanacağız.
CSS:
table {
width: 100%;
}
td {
height: 50px;
}
ZEBRA DESENLİ TABLO OLUŞTURMA konusu için Bakınız
Mahir E.A 29/10/2019
Ferhat yılmaz 01/03/2020
yönetici 03/03/2020
- HTML
- CSS
- PHP
- JQUERY
- PHOTOSHOP
- JavaScript
- Web Dünyası
- Linux
- MİTHRİL FRAMEWORK
- Laravel
- Git
- React
- HTML LİNK(Bağlantı)EKLEME - LİNK VERME
- HTML YAZI VE RESİM ORTALAMA
- HTML RESME LİNK VERME
- HTML FORM OLUŞTURMA
- CSS YATAY MENÜ YAPIMI
- HTML RESİM EKLEME
- CSS (BOYUT) GENİŞLİK VE YÜKSEKLİK (Width-Height)
- HTML DİV ve SPAN NEDİR?
- HTML ARKAPLANA MÜZİK EKLEME
- KALİTE KAYBETMEDEN RESİMLERİ BÜYÜTME